当一个 Vue 实例被创建时,它将 data 对象中的所有的 property 加入到 Vue 的响应式系统中。当这些 property 的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。但是这个过程实际上是比较消耗性能的
冻结 Object.freeze()
对于一些有大量数据但只是展示的界面来说,并不需要将property加入到响应式系统中,这样可以提高渲染性能
在Vue官网中,有这样一段话:这里唯一的例外是使用 Object.freeze(),这会阻止修改现有的 property,也意味着响应系统无法再追踪变化。这段话的意思是,如果我们的数据使用了Object.freeze,就可以让数据脱离响应式系统,那么该如何做呢?
比如下面这个表格,因为只是渲染数据,这时候我们就可以通过Object.freeze来优化性能
<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="日期" width="180" />
<el-table-column prop="name" label="姓名" width="180" />
<el-table-column prop="address" label="地址" />
</el-table>
</template>
<script>
export default {
data() {
const data = Array(1000)
.fill(1)
.map((item, index) => {
return {
date: '2020-07-11',
name: `子君${index}`,
address: '大西安'
}
})
return {
// 在这里我们用了Object.freeze
tableData: Object.freeze(data)
}
}
}
</script>有的同学可能会有疑问,如果我这个表格的数据是滚动加载的,你这样写我不就没法再给tableData添加数据了吗?是,确实没办法去添加数据了,但还是有办法解决的,比如像下面这样
export default {
data() {
return {
tableData: []
}
},
created() {
setInterval(() => {
const data = Array(1000)
.fill(1)
.map((item, index) => {
// 虽然不能冻结整个数组,但是可以冻结每一项数据
return Object.freeze({
date: '2020-07-11',
name: `子君${index}`,
address: '大西安'
})
})
this.tableData = this.tableData.concat(data)
}, 2000)
}
}
合理的使用Object.freeze,是可以节省不少渲染性能,特别对于IE浏览器,效果还是很明显的,赶快去试试吧。
vFor和vIf不要一起使用
vFor 的优先级其实是比 vIF 高的,所以当两个指令出现来一个DOM中,那么 vFor 渲染的当前列表,每一次都需要进行一次 vIf 的判断。而相应的列表也会重新变化,这个看起来是非常不合理的。因此当你需要进行同步指令的时候。尽量使用计算属性,先将 vIf 不需要的值先过滤掉。他看起像是下面这样的。
// 计算属性
computed: {
filterList: function () {
return this.showData.filter(function (data) {
return data.isShow
})
}
// DOM
<ul>
<li v-for="item in filterList" :key="item.id">
</li>
</ul>

vFor key避免使用index作为标识
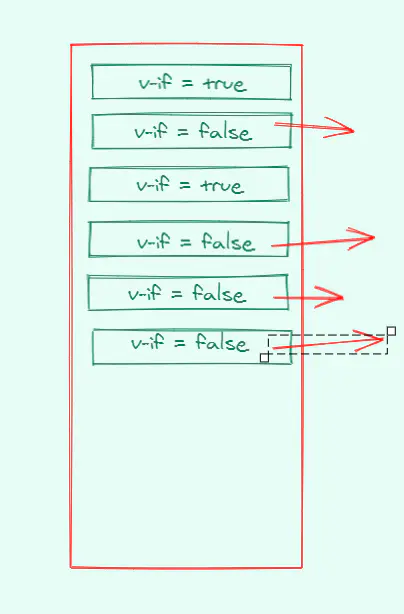
其实大家都知道 vFor 是不推荐使用 index 下标来作为 key 的值,这是一个非常好理解的知识点,可以从图中看到,当index作为标识的时候,插入一条数据的时候,列表中它后面的key都发生了变化,那么当前的 vFor 都会对key变化的 Element 重新渲染,但是其实它们除了插入的 Element 数据都没有发生改变,这就导致了没有必要的开销。所以,尽量不要用index作为标识,而去采用数据中的唯一值,如 id 等字段。

释放组件资源
什么是资源? 每创建出一个事物都需要消耗资源,资源不是凭空产生的,是分配出来的。所以说,当组件销毁后,尽量把我们开辟出来的资源块给销毁掉,比如 setInterval , addEventListener等,如果你不去手动给释放掉,那么它们依旧会占用一部分资源。这就导致了没有必要的资源浪费。多来几次后,可以想象下资源占用率肯定是上升的。
添加的事件
created() {
addEventListener('click', Function, false)
},
beforeDestroy() {
removeEventListener('click', Function false)
}
定时器
created() {
this.currentInterVal = setInterval(code,millisec,lang)
},
beforeDestroy() {
clearInterval(this.currentInterVal)
}
路由器按需加载
对于路由的懒加载,如果还不会的话,那么就真该好好的重新去学习一下了。路由懒加载的方式有两种,一种是require 另一种是 import 。当路由按需加载后,那么Vue服务在第一次加载时的压力就能够相应的小一些,不会出现 超长白屏P0问题 。下面是两种路由懒加载的写法:
// require法
component: resolve=>(require(['@/components/HelloWorld'],resolve))
// import
component: () => import('@/components/HelloWorld')
UI框架使用方式
确保在使用UI框架如, Element , And Design 等UI框架的时候,都使用官方给暴露出来的按需加载组件。只有真正用到它的时候时候才会加载当前UI框架的组件,而不是一开始就将整个组件库给加载出来,我们都知道,一个UI框架其实很大,相对比其他的东西来说。因此,它在方便我们开发者的同时,也无形中产生了多余的开销。但是项目周期开发的时候,不得不依赖它。所以建议尽量的使用按需加载。合理的对项目进行止损,如果你不在意,非常嫌麻烦,那么可以进行全局引入。
import { Button } from 'xxxx
首屏优化
众所周知,第一次打开Vue的时候,如果你的项目够大,那么首次加载资源时,会非常的久。由于资源没有加载完毕,界面的DOM也不会渲染,会造成白屏的问题。用户此时并不知道是加载的问题,所以会带来一个不好的体验。因此通常会在public下写一个加载动画,告诉用户,网页在加载中这个提示。当页面加载成功后,页面渲染出来的这一个体验比白屏等开机要好太多了。因此,推荐大家都设计一个自家公司的loading加载方式放入index.html中吧。
最小化JS文件
可以通过webpack处理打包的JavaScript文件,让其更加的精简。在配置中,你可以这么做
config.optimization.minimize(true);
图片资源压缩
可以通过 image-webpack-loader 插件对打包的图片进行压缩,看起来会对图片的加载有一些提升。如果担心破坏图片,可以放弃使用它。
“$ yarn add image-webpack-loader
- - QAQ
config.module
.rule('images')
.use('image-webpack-loader')
.loader('image-webpack-loader')
.options({
bypassOnDebug: true
})
.end()
依赖库CDN加速
看到有小伙伴使用CDN的方式引入一些依赖包,觉得非常的 Nice ,然后我也开始使用了。我将 Vue Axios Echarts 等等都分离了出来,在正式环境下,通过CDN,确实有了一些明显的提升,所以说大家可以进行尝试。
// 在html引入script标签后。在vue的配置中,进行声明
configureWebpack: {
externals: {
'echarts': 'echarts' // 配置使用CDN
}
}
GZIP
最后如果你现在需要开发移动端项目,可以了解一下小编整理的一个开箱即用框架 vue-vant-base,也许可以帮到你哦



