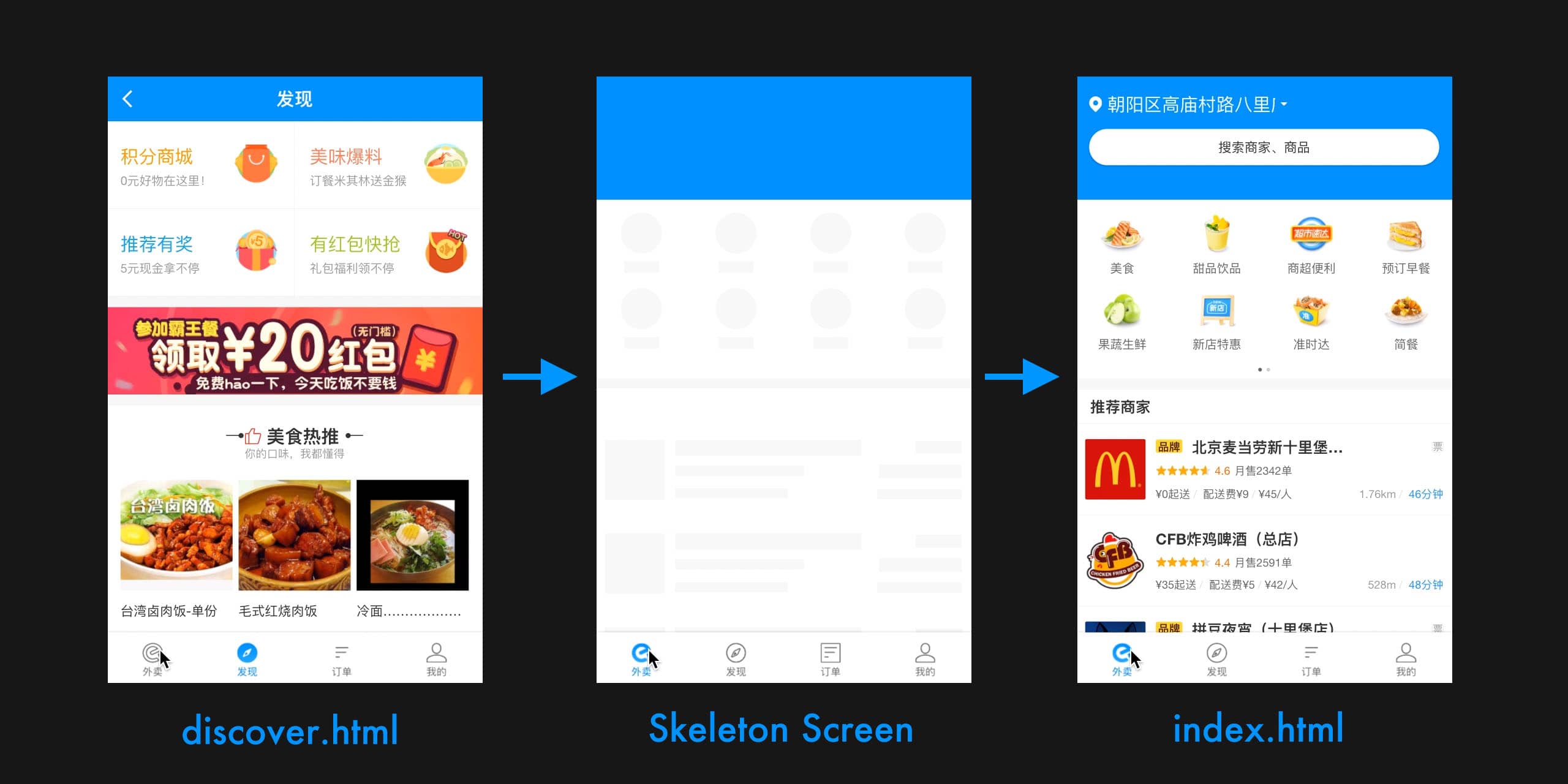
骨架屏(Skeleton Screen)是指再页面数据加载完成前,先给用户展示出页面的大致结构(灰色展位图),再拿到接口数据后渲染出实际页面内容然后替换掉,Skeleton Screen本质上是界面记载过程中的过渡效果。
网页骨架屏实现方案

目前生成骨架屏的技术方案大概有三种:
1、使用图片、svg或者手动编写骨架屏代码:使用HTML + CSS的方式,我们可以很快的完成骨架屏效果,但是面对视觉设计改版以及需求的更迭,我们对骨架屏的跟进修改会非常被动,显得不够灵活。
2、通过预渲染手动书写的代码生成相应的骨架屏:该方案做的比较成熟的是vue-skeleton-webpack-plugin,通过vueSSR结合webpack在构建时渲染写好的vue骨架屏组件,将预渲染生成的dom节点和相关样式插入到最终输出的html中。
// webpack.conf.js
const SkeletonWebpackPlugin = require('vue-skeleton-webpack-plugin');
plugins: [
//...
new SkeletonWebpackPlugin({
webpackConfig: {
entry: {
app: resolve('./src/entry-skeleton.js')
}
}
})
]
该方案的前提同样是编写相应页面的骨架屏组件,然后预渲染生成骨架屏所需的 DOM 节点,但由于该方案与 vue 相关技术直接关联,在当今前端框架三分天下的大环境下,我们可能需要一个更加灵活、可控的方案;
3、饿了么内部的生成骨架页面的工具:该方案通过一个 webpack 插件 page-skeleton-webpack-plugin 的方式与项目开发无缝集成,属于在自动生成骨架屏方面做的非常强大的了,并且可以启动 UI 界面专门调整骨架屏,但是在面对复杂的页面也会有不尽如人意的地方,而且生成的骨架屏节点是基于页面本身的结构和 CSS,存在嵌套比较深的情况,体积不会太小,并且只支持 history 模式。
// webpack.conf.js
const HtmlWebpackPlugin = require('html-webpack-plugin')
const { SkeletonPlugin } = require('page-skeleton-webpack-plugin')
const path = require('path')
plugins: [
//...
new HtmlWebpackPlugin({
// Your HtmlWebpackPlugin config
}),
new SkeletonPlugin({
pathname: path.resolve(__dirname, `${customPath}`), // 用来存储 shell 文件的地址
staticDir: path.resolve(__dirname, './dist'), // 最好和 `output.path` 相同
routes: ['/', '/search'], // 将需要生成骨架屏的路由添加到数组中
})
]